Persiapan
Sebelum memulai, pastikan Anda sudah memiliki akun Moota dan WooCommerce terinstal di situs WordPress Anda.
Download Plugin Moota WordPress

- Login ke Moota dengan akun Anda melalui situs web Moota atau download disini: Download Moota WordPress.
- Setelah berhasil login, arahkan kursor ke menu "Integrasi" yang terletak di dashboard utama akun Moota Anda.
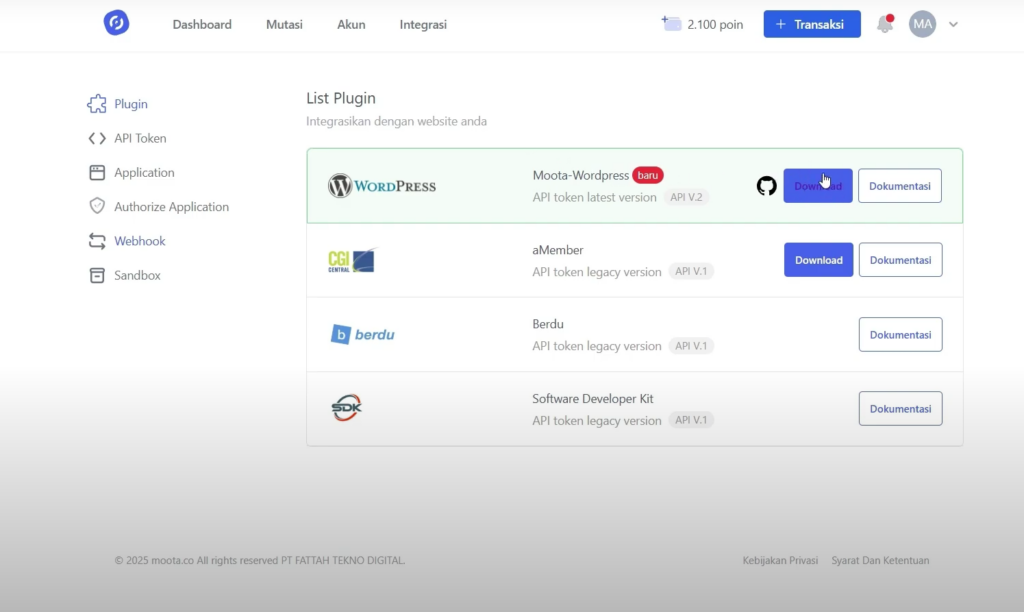
- Di halaman "Integrasi", cari dan pilih menu "Plugin".
- Pada halaman Plugin, Anda akan melihat beberapa opsi plugin yang tersedia. Cari dan klik opsi "Moota WordPress" versi terbaru, lalu klik tombol untuk mengunduh plugin tersebut ke komputer Anda atau akses ke halaman tersebut disini: https://app.moota.co/integrations/plugin
Instalasi Plugin di WordPress

- Kembali ke dashboard WordPress Anda. Untuk memulai instalasi plugin, arahkan ke menu "Plugin" yang berada di sidebar kiri dashboard, kemudian pilih submenu "Tambah Baru".
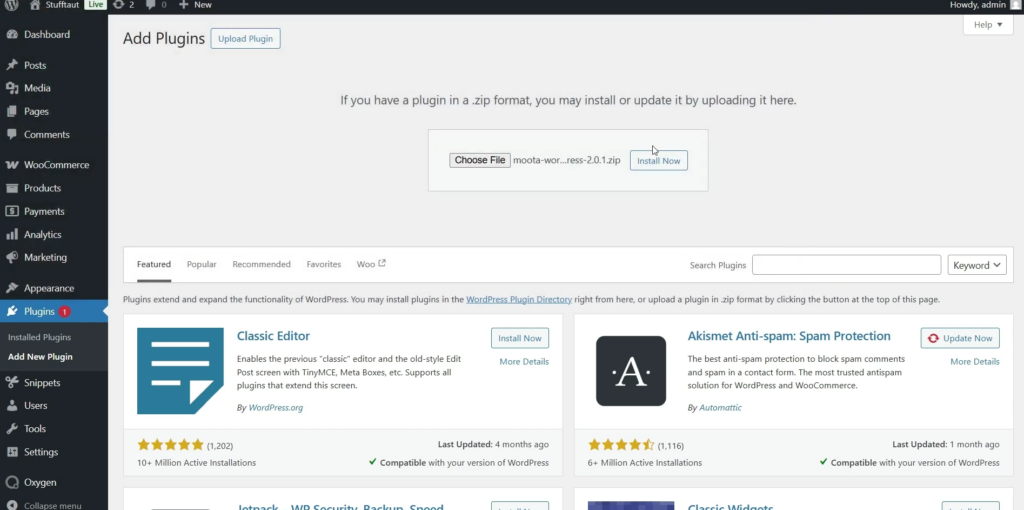
- Pada halaman "Tambah Plugin", klik tombol "Unggah Plugin" yang berada di bagian atas halaman.
- Klik tombol "Pilih File" dan cari file plugin Moota WordPress yang telah Anda unduh sebelumnya dari situs Moota. Pilih file plugin tersebut, yang biasanya memiliki format .zip.
- Setelah file plugin berhasil diunggah, klik tombol "Install Sekarang" untuk memulai proses instalasi plugin.
- Setelah proses instalasi selesai, klik tombol "Aktifkan Plugin" untuk mengaktifkan plugin Moota WordPress di situs Anda.
Masuk ke Moota Setting di WordPress

- Setelah plugin berhasil diaktifkan, Anda akan melihat menu baru bernama "Moota Setting" di sidebar dashboard WordPress Anda. Cari menu "Moota Setting" tersebut.
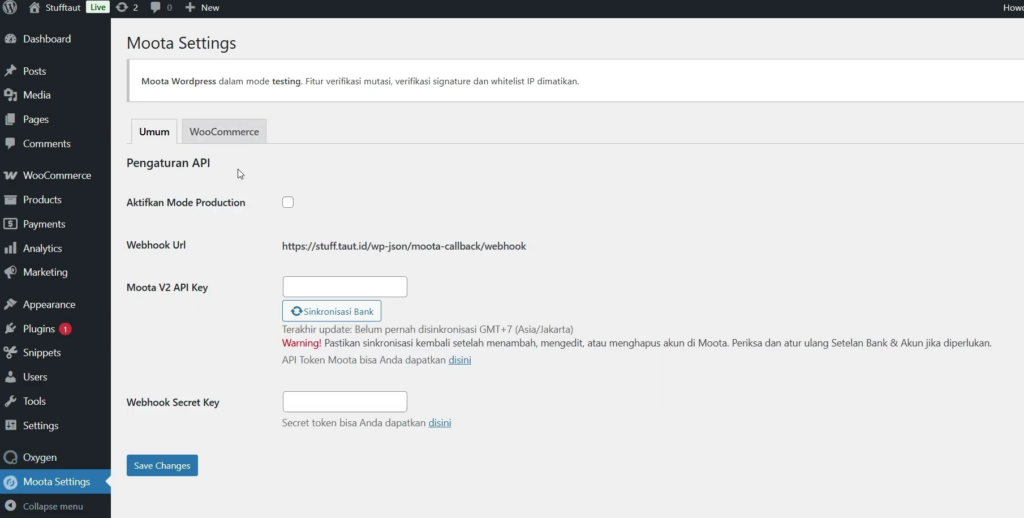
- Klik menu "Moota Setting" untuk masuk ke halaman pengaturan plugin Moota.
Mengatur API Token di Moota Setting

- Untuk menghubungkan plugin WordPress dengan akun Moota Anda, Anda memerlukan API Token. Kembali ke akun Moota Anda melalui browser.
- Di dashboard Moota, arahkan kursor ke menu "Integrasi", lalu klik submenu "API Token".
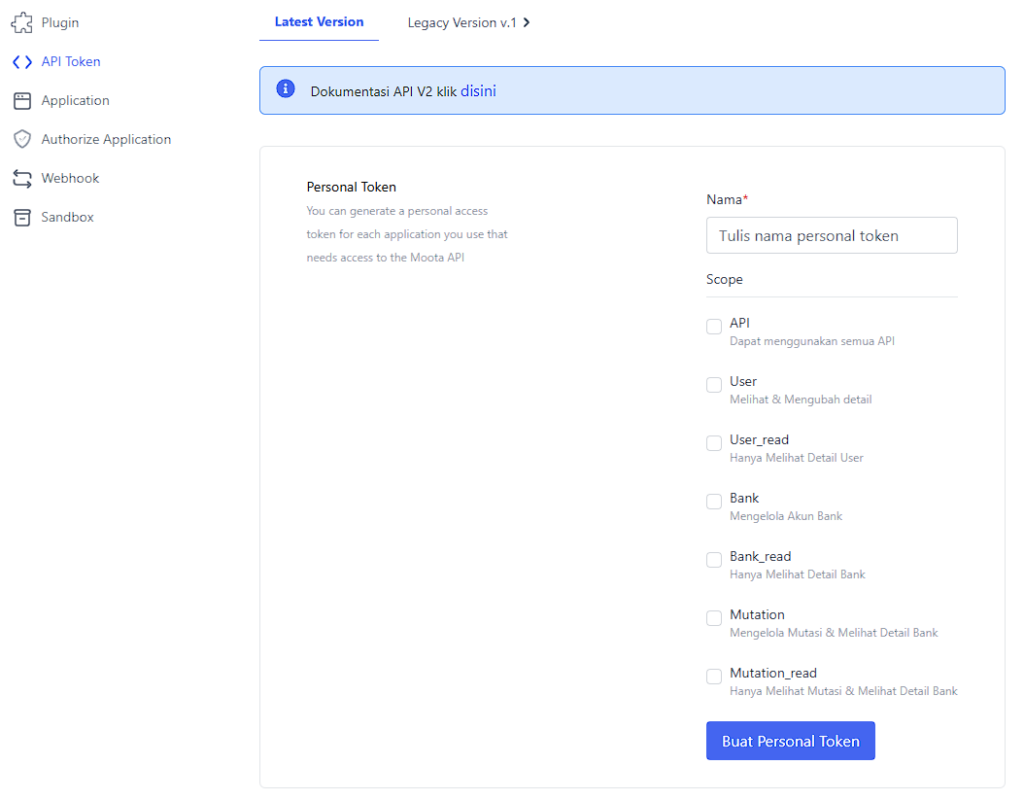
- Pada halaman "API Token", Anda akan melihat form pembuatan "Personal Token".
- Isi form tersebut dengan nama untuk token Anda (contoh: "Plugin WordPress Saya").
- Selanjutnya, berikan checklist pada opsi izin yang diperlukan. Untuk fungsionalitas plugin Moota WordPress secara penuh, pastikan Anda memberikan checklist pada opsi "API" untuk mengaktifkan akses ke semua fitur API Moota.
- Setelah semua pengaturan selesai, klik tombol "Buat Personal Token".
- Setelah token berhasil dibuat, sistem Moota akan menampilkan kode API Token Anda. Salin kode API Token tersebut.
- Kembali ke dashboard WordPress Anda dan halaman "Moota Setting" yang sebelumnya telah Anda buka.
- Tempelkan (paste) kode API Token yang telah Anda salin ke kolom yang tersedia dengan label "Moota V2 API Token". Setelah itu, klik tombol "Simpan" untuk menyimpan pengaturan API Token.
Integrasi Webhook di Moota Setting

- Integrasi webhook memungkinkan Moota untuk memberikan notifikasi otomatis tentang status pembayaran. Untuk mengaktifkan webhook, kembali ke akun Moota Anda.
- Di dashboard Moota, arahkan ke menu "Integrasi" lalu klik submenu "Webhook".
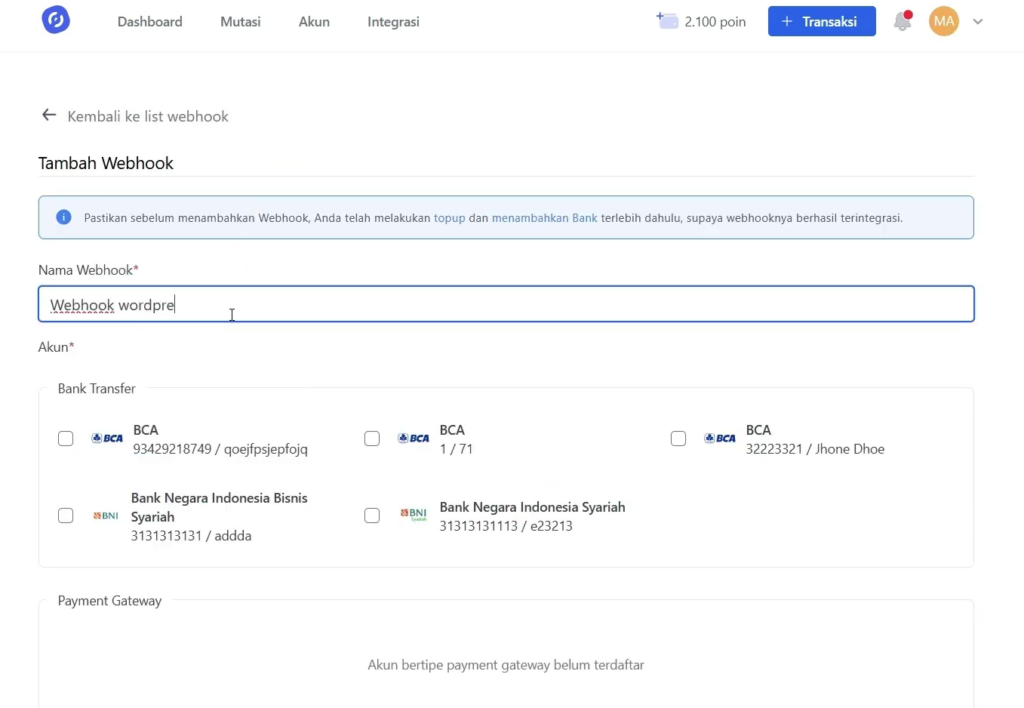
- Pada halaman "Webhook", klik tombol "Tambahkan Webhook".
- Pilih bank-bank yang ingin Anda aktifkan dan tampilkan sebagai metode pembayaran di halaman checkout WooCommerce Anda.
- Setelah memilih bank, Anda akan melihat "Secret Token" pada form Tambah Webhook. Salin "Secret Token" tersebut dan tempelkan pada kolom "Webhook Secret Token" di halaman "Moota Setting" WordPress Anda.
- Pada kolom "URL" di form Tambah Webhook Moota, Anda perlu memasukkan URL callback dari situs WordPress Anda. URL ini adalah alamat situs WordPress Anda ditambah dengan jalur spesifik untuk webhook Moota. Masukkan URL WordPress Anda, dan tambahkan "/wp-json/moota-callback/webhook" di belakangnya. Contoh:
https://domainanda.com/wp-json/moota-callback/webhook(gantihttps://domainanda.comdengan URL situs WordPress Anda). Salin URL lengkap ini. - Tempelkan URL lengkap yang telah Anda buat ke kolom "URL" di form "Tambah Webhook" pada halaman Moota.
- Setelah semua kolom terisi dengan benar dan sesuai, klik tombol "Simpan Webhook" di halaman Moota.
Pengecekan Integrasi Plugin dengan Moota
Pada plugin Moota versi terbaru, pengecekan bank yang tersedia dan pengaturan metode pembayaran dilakukan melalui halaman pengaturan pembayaran WooCommerce, bukan lagi melalui menu "Bank Available" terpisah di dalam "Moota Setting".
| ⚠️Penting: Lakukan Sinkronisasi Bank, Agar Bank Bank di Moota Anda muncul di halaman payment |
- Di dashboard WordPress Anda, arahkan ke menu "WooCommerce" lalu pilih "Settings".
- Klik tab "Payments" pada halaman Settings WooCommerce.
- Lakukan Sinkronisasi Bank agar bank muncul.
- Pada halaman "Payments", Anda akan melihat daftar metode pembayaran yang tersedia, termasuk metode pembayaran yang disediakan oleh plugin Moota seperti "Moota Bank Transfer", "Moota Virtual Account Transfer" (jika Anda mengaktifkannya), dan yang terbaru, "Moota QRIS".
- Pastikan metode pembayaran dari Moota muncul di daftar ini.
- Untuk menampilkan metode pembayaran yang Anda inginkan di halaman checkout, aktifkan metode pembayaran "Moota Bank Transfer", "Moota Virtual Account Transfer", dan/atau "Moota QRIS" dengan menggeser toggle ke posisi aktif.
- Klik pada nama metode pembayaran (misalnya, "Moota Bank Transfer") untuk masuk ke halaman pengaturan lebih detail.
Pengaturan Metode Pembayaran Moota Bank Transfer dan Moota Virtual Account Transfer:
Di halaman pengaturan metode pembayaran Moota (contoh: "Moota Bank Transfer"), Anda akan melihat daftar akun bank yang telah Anda tambahkan di akun Moota Anda. Setiap akun bank akan ditampilkan secara terpisah. Pilih akun bank yang ingin Anda tampilkan di halaman checkout dengan memberikan checklist pada akun bank tersebut.
| ⚠️Penting: Jika Anda memiliki beberapa akun pada bank yang sama (misalnya, dua akun BCA dengan jenis Giro dan Individu), Anda perlu memilih salah satu akun atau keduanya yang ingin Anda aktifkan sebagai opsi pembayaran. Setiap akun akan terdaftar secara individual, dan Anda dapat memilih akun spesifik mana yang ingin Anda tampilkan kepada pelanggan Anda. |
Anda juga dapat mengatur pesan teks khusus yang ingin ditampilkan di halaman "Terima Kasih" setelah pesanan berhasil dibayar pada kolom "Thanks Page Order Message Field". Untuk metode pembayaran Bank Transfer, Anda juga dapat mengatur settingan kode unik pada bagian "Settingan Kode Unik". Untuk metode pembayaran Virtual Account, Anda dapat mengatur biaya admin pada bagian "(Virtual Account) Fitur Biaya Admin / Admin Fee".
Pengaturan Metode Pembayaran Moota QRIS:
Jika Anda mengaktifkan metode pembayaran "Moota QRIS", pelanggan Anda akan memiliki opsi untuk membayar menggunakan QRIS pada halaman checkout. Anda mungkin menemukan pengaturan tambahan khusus untuk QRIS di halaman pengaturannya.
Setelah memilih bank (untuk Bank Transfer dan Virtual Account) atau mengaktifkan QRIS, dan melakukan pengaturan lain yang diinginkan, jangan lupa untuk klik tombol "Simpan perubahan" di bagian bawah halaman.
- Untuk memastikan integrasi telah berhasil, cobalah melakukan transaksi percobaan di situs Anda sebagai pelanggan.
- Pilih produk, masukkan ke keranjang, dan lanjutkan ke halaman checkout.
- Pada halaman pembayaran, pastikan metode pembayaran yang telah Anda aktifkan dari Moota (Bank Transfer, Virtual Account, dan/atau QRIS) muncul sebagai opsi pembayaran.
- Jika Anda mengaktifkan Bank Transfer atau Virtual Account, pastikan akun bank yang telah Anda pilih sebelumnya muncul sebagai opsi pembayaran.
- Pilih salah satu opsi pembayaran dan selesaikan transaksi percobaan.
- Setelah pembayaran dilakukan, periksa dashboard checkout WooCommerce Anda.
- Jika transaksi percobaan Anda berhasil terkonfirmasi di dashboard checkout WooCommerce, dan mutasi pembayaran juga tercatat di dashboard Moota, maka integrasi plugin Moota WordPress dengan WooCommerce telah berhasil dengan baik.
Pembuktian Payment Enabler Moota Berjalan dengan Baik di Transaksi
Jika transaksi percobaan Anda berhasil terkonfirmasi di dashboard checkout WooCommerce, dan mutasi pembayaran masuk di dashboard Moota, maka integrasi plugin Moota dan WooCommerce telah berhasil sepenuhnya. Selamat! Sistem pembayaran di toko online Anda kini telah terintegrasi dengan Moota Payment Gateway, termasuk dukungan untuk QRIS.


